Viewport Overlay
Viewport Overlays are the information that is displayed on the viewport.

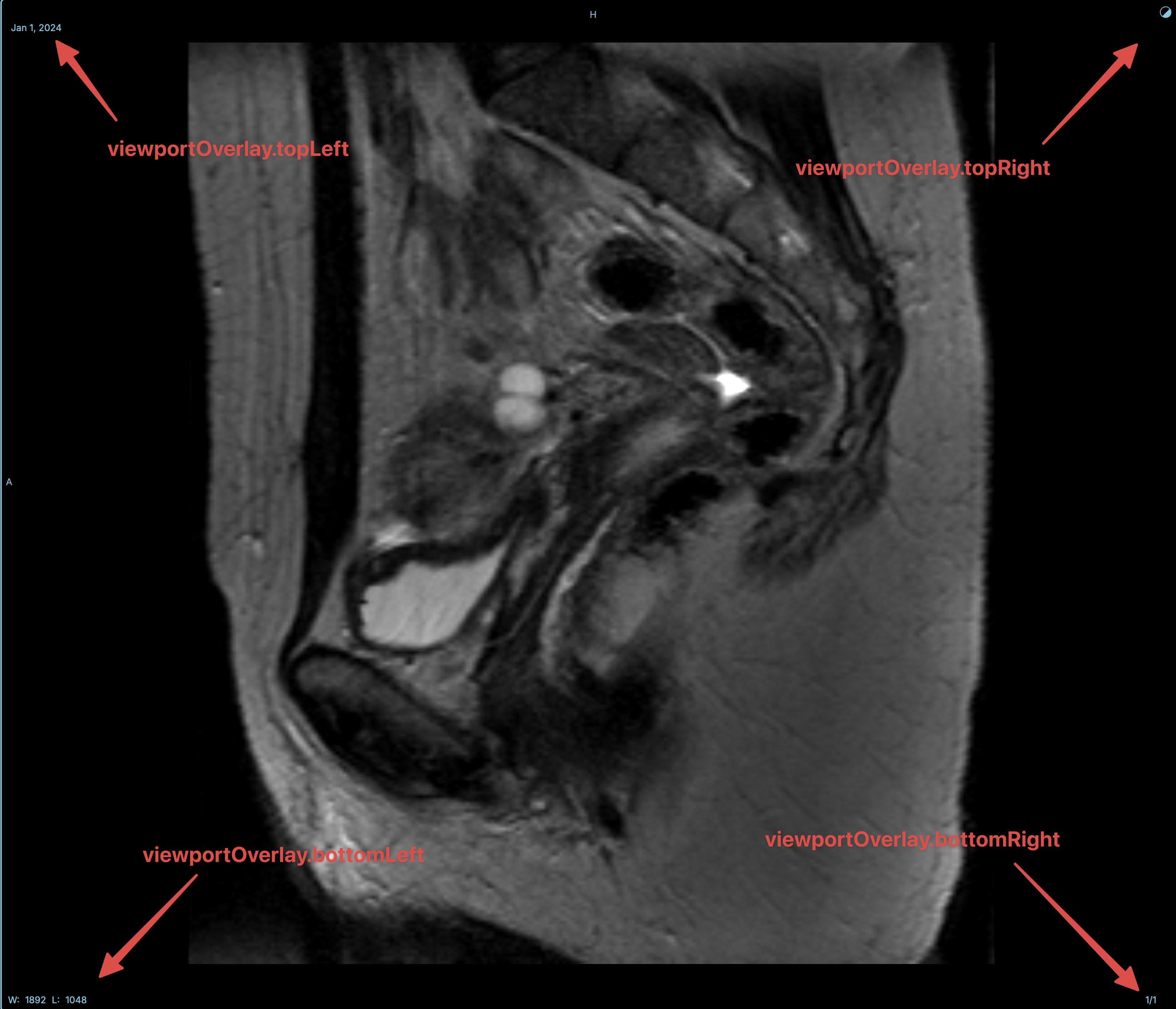
There are 4 viewport overlays customization end points
viewportOverlay.topRightviewportOverlay.topLeftviewportOverlay.bottomLeftviewportOverlay.bottomRight
viewportOverlay.topRight
| ID | viewportOverlay.topRight |
|---|---|
| Description | Defines the items displayed in the top-right overlay of the viewport. |
| Default Value | [] |
| Example | |
viewportOverlay.topLeft
| ID | viewportOverlay.topLeft |
|---|---|
| Description | Defines the items displayed in the top-left overlay of the viewport. |
| Default Value |
[
{
"id": "StudyDate",
"inheritsFrom": "ohif.overlayItem",
"label": "",
"title": "Study date"
},
{
"id": "SeriesDescription",
"inheritsFrom": "ohif.overlayItem",
"label": "",
"title": "Series description"
}
] |
| Example | |
viewportOverlay.bottomLeft
| ID | viewportOverlay.bottomLeft |
|---|---|
| Description | Defines the items displayed in the bottom-left overlay of the viewport. |
| Default Value |
[
{
"id": "WindowLevel",
"inheritsFrom": "ohif.overlayItem.windowLevel"
},
{
"id": "ZoomLevel",
"inheritsFrom": "ohif.overlayItem.zoomLevel"
}
] |
| Example | |
viewportOverlay.bottomRight
| ID | viewportOverlay.bottomRight |
|---|---|
| Description | Defines the items displayed in the bottom-right overlay of the viewport. |
| Default Value |
[
{
"id": "InstanceNumber",
"inheritsFrom": "ohif.overlayItem.instanceNumber"
}
] |
| Example | |